前言
事先声明,本文是以Java后端开发的角度来学习HTML,并没有像前端那么细致。重点记录的是表单的使用
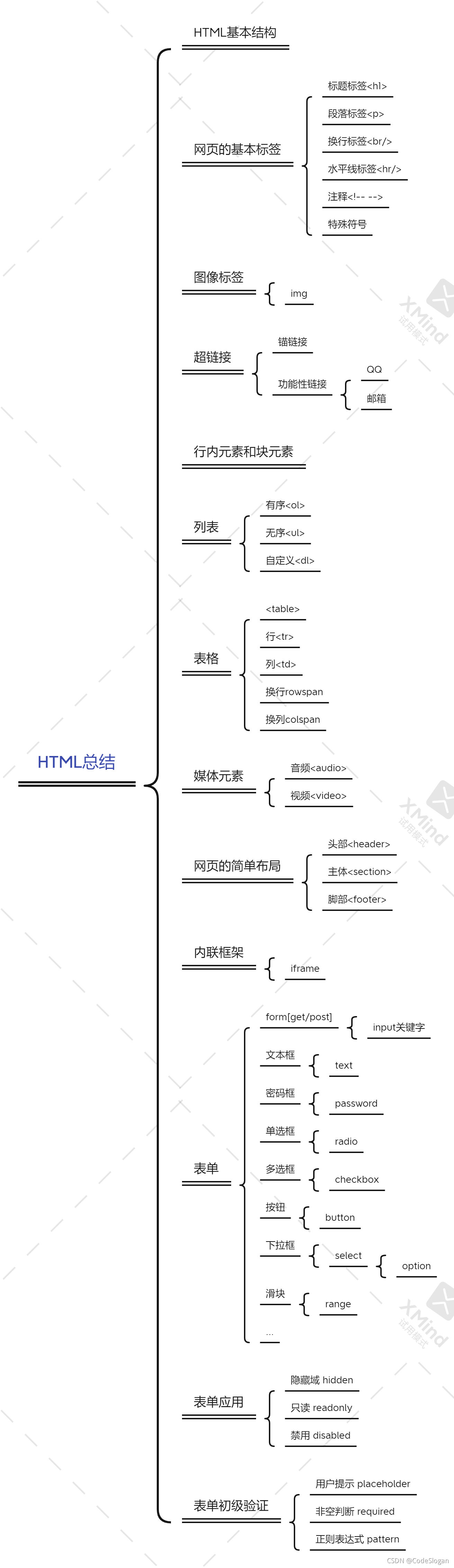
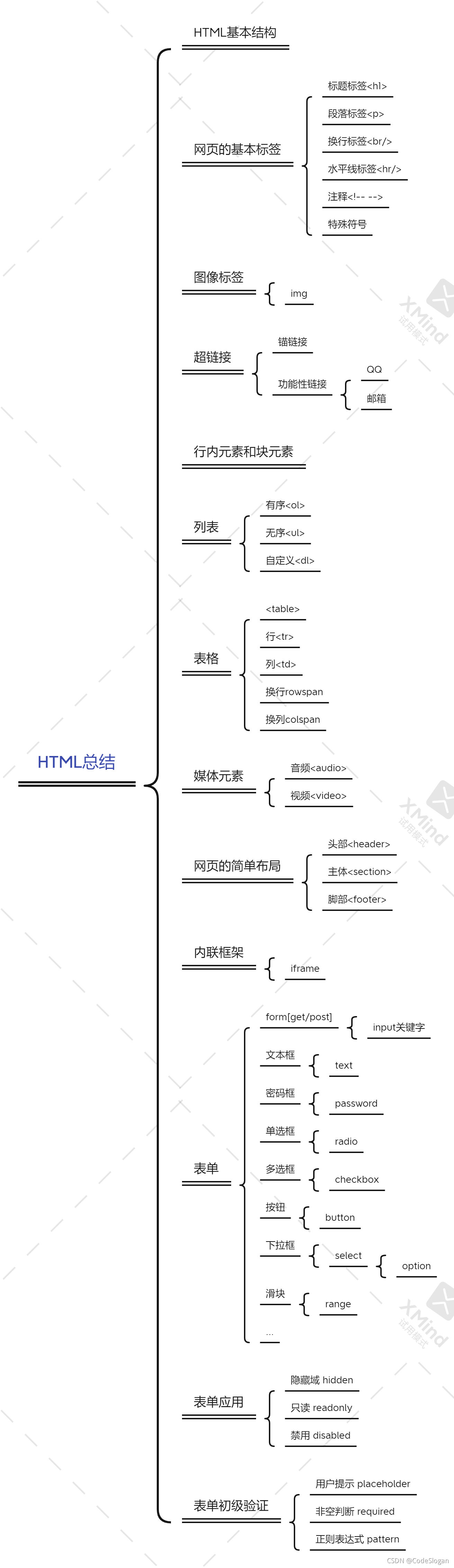
1. 知识点框架图

2. 表单标签模板
1
2
3
4
5
| <form action="1.我的第一个网页.html" method="get">
<p>用户名 <input type="text" name="username" placeholder="请输入用户名" required></p>
<p>密码 <input type="password" name="pwd" readonly></p>
</form>
|
表单的创建关键词为form,action代表所要跳转的网页,method表示采用的提交方法

每条语句的基本格式为<p>包含<input>,其中type表示表单的类型,此处text表示文本框,password表示密码框(输入时屏幕显示为*)。
name关键字强行建议在每条input语句中加上!!!因为其代表着所要提交信息的名称
- placeholder 提示信息,这里为“请输入用户名”
- readonly 代表只读,将无法在密码框中输入任何信息
- required 代表非空,这里用户名必须填写,否则将无法提交
2.1 get/post
|
特点 |
| get |
不安全,不能提交大文件,但高效,提交信息会显示在url里 |
| post |
安全 |
3. 表单
3.1 单选框与多选框
1
2
3
4
5
6
7
8
9
10
11
| <p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="eat" name="hobby">吃饭
<input type="checkbox" value="run" name="hobby">跑步
</p>
|

所见即所得,重点在体会name和 value的区别。举个例子,如果选择性别男,然后提交。url中就会显示 name=boy
3.2 下拉可选
1
2
3
4
5
6
7
| <p>国籍:
<select name="country">
<option value="CHINA">中国</option>
<option value="US">美国</option>
<option value="GERMANY">德国</option>
</select>
</p>
|

如图即为所求
3.3 按钮
1
2
3
4
| <p>按钮:
<input type="button" name="btn1" value="变长">
</p>
|

可以通过在value里设置值,来对应到按钮上
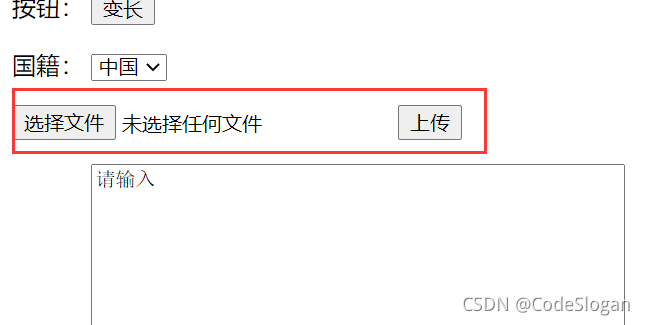
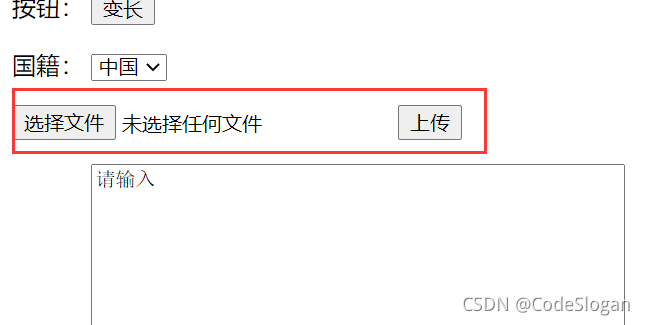
3.4 文件上传
1
2
3
4
| <p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
|

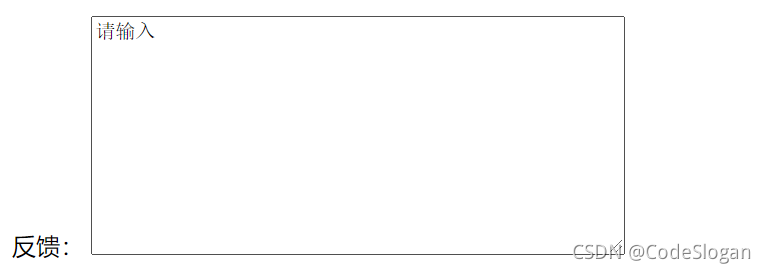
3.5 大文本域
1
2
3
| <p>反馈:
<textarea name="textarea" cols="50" rows="10">请输入</textarea>
</p>
|

3.6 提交与重置按钮
1
2
3
4
| <p>
<input type="submit">
<input type="reset" value="重置内容">
</p>
|

3.7 滑块
1
2
3
| <p>音量:
<input type="range" name="voice" max="100" min="0">
</p>
|

3.8 数字
1
2
3
| <p>数字:
<input type="number" name="num" max="100" min="1">
</p>
|

可以通过step改变每点击一次变化的步长
3.9 搜索框
1
2
3
| <p>搜索:
<input type="search" name="search">
</p>
|

将HTML标签与图中一一对应,就能很快明白其使用方法,无须强行记忆。
参考资料
【狂神说Java】HTML5完整教学通俗易懂